Choosing the right font for your email campaigns is a pretty important decision. The font or fonts you select will set the tone of your campaign, which in turn will affect the way that your subscribers interpret its message.
Technically, you can use any font you like in an email, but if your subscribers don’t have that font available on their device, they are not going to see it.
Since 1998 the vast majority of computers, both PC and Mac, have shared a common set of fonts. 18 to be exact. These are known as ’email safe’ fonts, as pretty much every email device has them installed. Compared to the vast swathes of fonts that are used on the web, 18 does feel somewhat limiting, but there are ways around this as we’ll cover.
The web savvy among you will be aware of the @font-face CSS query which enables you to load any font you fancy into a web page. Regrettably, the @font-face selector is not supported in the vast majority of email clients.
So, back to our trusty 18 fonts!
Email-Safe Fonts
| PC | Mac |
| Arial | Arial,Helvetica |
| Arial Black | Arial Black, Gadget |
| Comic Sans MS | Comic San MS5 |
| Courier New | Courier New |
| Georgia1 | Georgia |
| Impact | Impact5, Charcoal6 |
| Lucida Console | Monaco5 |
| Lucida Sans Unicode | Lucida Grande |
| Palatino Linotype, Book Antiqua3 | Palatino |
| Tahoma | Geneva |
| Times New Roman | Times New Roman, Times |
| Trebuchet MS1 | Trebuchet MS |
| Verdana | Verdana, Geneva |
| Σψμβολ2 (Symbol) | Σψμβολ2 (Symbol) |
| Webdings (Webdings) | Webdings2(Webdings) |
| Wingdings2 (Wingdings) | Zapf Dingbats2 (Zapf Dingbats) |
| MS Sans Serif4 | Geneva |
| MS Serif4 | New York6 |
| Source: www.ampsoft.net – http://www.ampsoft.net/webdesign-l/WindowsMacFonts.html See bottom of post for legend. |
|
How to Apply a Font
There are a ton of ways to apply a font style in an email, but these are the methods that I use the most.
All of these methods utilise what is called ‘Inline CSS’ code. This code sits directly inside the HTML element that your text is in, and specifies the formatting the text should have. In this case, the font.

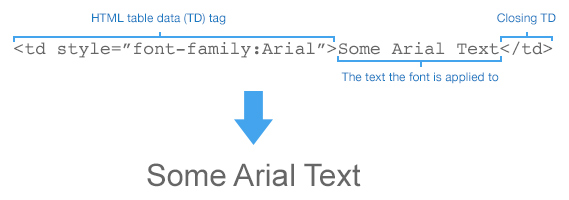
On a Table Cell
You can apply a font style to all text in a cell by placing CSS in the TD tag of your HTML. This method will affect the entire contents of that cell, whether it contains 1 word or 10,000+.
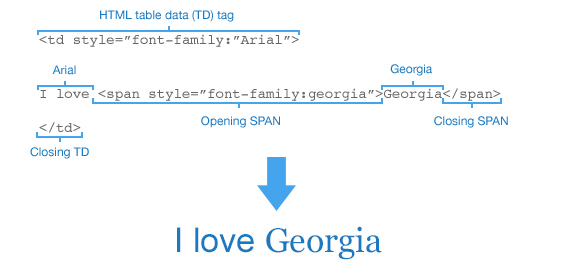
On a Section on Text
Applying a font on a section of text is very useful, as it allows you to choose a specific region of text, rather than an entire paragraph/page of text i.e applying a font to a single word in a paragraph of text using a different font.
By using an HTML SPAN tag, you can mark out the section of text you wish to apply your new font to.
Below you can see I have merged the ‘font on a cell’ method, with the ‘font on text’ method, to use two different fonts in the same cell.

Fallback Fonts
As I mentioned earlier, there’s nothing stopping you from specifying any font you like. If your subscribers have that particular font installed on their device, they will see the same font. However, in the vast majority of circumstances, this will not be the case.
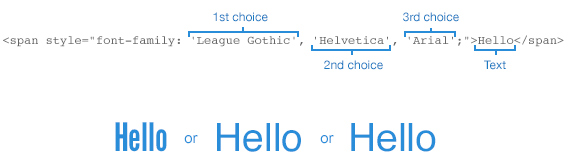
Thankfully, CSS lets you specify ‘fallback fonts’. In the event that your first font choice is unavailable on your subscriber’s device, their email client will work through the fallback fonts until it finds one it can display.
You can specify fallback fonts by adding them into your CSS style as below:

By using multiple fallback fonts your email can degrade a bit more gracefully. Obviously your last choice of fallback font should be in the email-safe fonts list above.
Applying a Custom Font
Finally, if there’s a font that you really, really can’t live without you can still use it in your email by inserting it as an image.
This method’s great for inserting whatever content you like within an email, but it’s not without its pitfalls. Most email clients will block images by default, so if they are not switched back on by the subscriber, chances are they won’t be able to view the image.
In addition to this, if your email contains a whole heap of images and very little text, spam filters may be more strict as they will have a hard time assessing the content of the email.
Image blocking can be alleviated slightly by adding ALT text to your image, so in the event that the image is blocked, subscribers can still get an idea of what the image contains by viewing the ALT text.
UPDATE: Importing Web Fonts
Since writing this article we’ve since discovered a method that enables you to import Web Fonts on mobile devices and some desktop clients. It makes for some pretty exciting reading I can tell you!
Check it out here: Web fonts for mobile email