The recent explosion of devices touting ultra-high resolution displays has been a real feast for the eyes. Swathes of phones, tablets and PC displays now have razor sharp text and crystal clear images with nary a pixel in sight.
However, in order to see all of this high definition loveliness, text and images must first be upscaled in order to stop them becoming pixelated or blurry.
If you’re sending out an email campaign with unoptimised images, your subscribers are going to get a campaign that looks all blurry and rather sorry for itself.
Below you can see an unoptimised Campaignmaster logo. If you’re viewing this on a desktop computer, this resolution is just fine and dandy. Perfect in fact!

Actual size (243px x 70px)
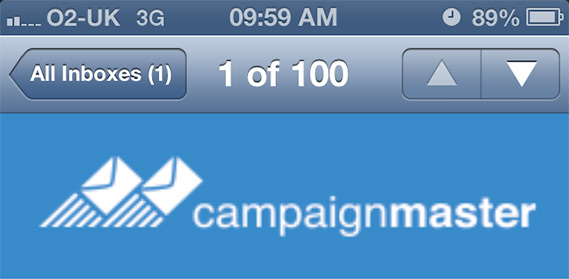
On an iPhone, it’s a totally different story. As the display has such a high resolution, the image is stretched out in order to fill the screen. Because the image file is so small, there just isn’t enough data to keep things looking sharp, resulting in a blurry looking image.

iPhone (243px x 70px stretched to 486 x 140)
The iPhone’s display is roughly four times the density of an average desktop display. That’s a lot of extra pixels to fill, so it’s no surprise that our titchy little logo image is having such a hard time.
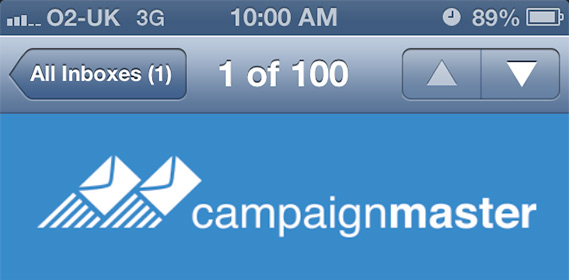
Thankfully, the solution to this is actually rather simple. To keep things looking crisp when an image is stretched out, we need to ensure that the image has enough data to upscale gracefully. This can be done by saving the image at double the resolution, and constraining it at half it’s size with the HTML IMG tag WIDTH & HEIGHT attributes. This drives up the image’s pixel density and things stay sharp no matter what device the image is viewed on. Below is our new double-sized logo being displayed on an iPhone.

<img width=”200” height=”50” src=”(image with double size 400 x 100 dimensions)”>
It’s worth keeping in mind that while these double-sized images will be razor sharp on high resolution displays, they will also have double the file size and may take a bit longer to download. Personally, I try to strike a balance. I keep important structural images, such as logos, at a high resolution. Secondary images, such as photos and the like, are kept at a standard resolution to reduce loading times.
Over 40% of all emails are opened on a mobile device, so creating higher resolution images is vital if you want your campaigns to look crisp and sharp. High resolution displays aren’t just limited to mobile devices either.
Last year Apple unveiled the new MacBook Pro with Retina display (with an eye scorching 2880 x 1800 display), bringing high resolution to the desktop (well, laptop). Since then, ‘Hi-DPI’ displays have become more and more common, so it’s going to become increasingly important to create email campaigns with images that can upscale gracefully.