Every year, Apple holds a much anticipated press conference in which they announce their new and exciting products. This September, they announced the launch of their new iPhone and respective iOS. This announcement had every email marketer paying close attention. Why? Because iPhones are the most popular mobile client for reading emails; 29% of all email opens occur on this smart phone.
So, the question is, what does the new iPhone and iOS change and how will it affect you?
The new iPhones screen dimensions have not changed since last year’s models. Altogether, we have three new iPhone’s being released: iPhone 11 (6.1 inches), iPhone 11 Pro (5.8 inches) and iPhone 11 Pro Max (6.5 inches). Having the same screen dimensions means our media queries from last year, which targeted specific iPhone devices, will remain unchanged.
The big change we must cater for, however, comes from software updates, not hardware changes.
The new iOS 13 update introduces ‘dark mode’, which is available for iPhone devices from the iPhone 6s to the iPhone 11.
What Is Dark Mode?
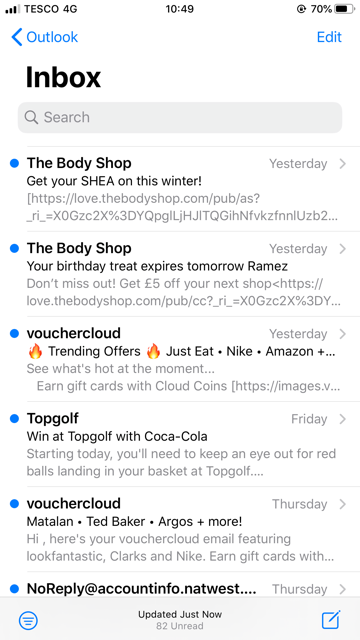
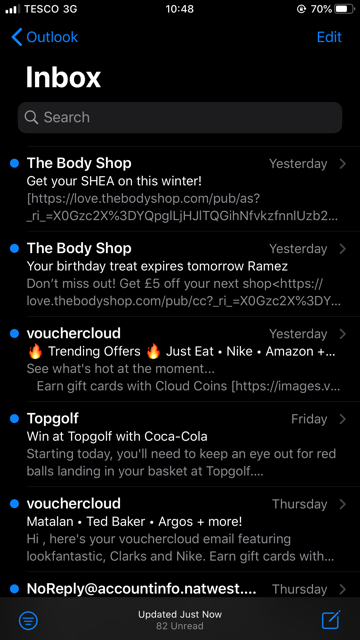
Dark mode was designed to reduce eye strain in low-light conditions through inverting the colours of the text and background. Dark mode is applied to all iPhone’s apps, including the Mail app. Let’s take a look at how it affects the appearance of the Inbox:


What Does This Mean for Your Emails?
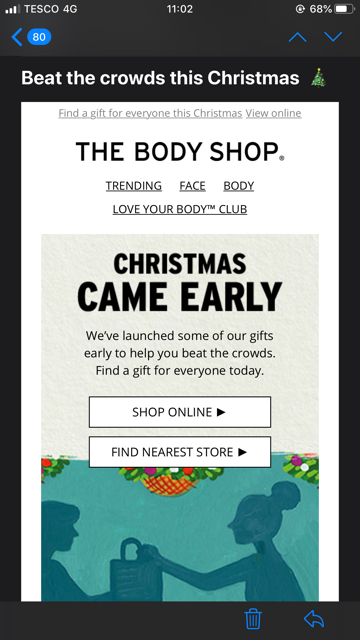
Rest assured, dark mode has no impact on nor does it make any alterations to your HTML emails. Dark mode only impacts plain text and personal emails. Below is an example of what a standard HTML email looks like when dark mode has been turned on:

From the above image, you can see that there is a black background applied to the subject line and around the body of the email. The content and colours remained the same.
How to Make Emails Dark Mode Friendly?
The first place to start is by looking at how your email design works; does it work well with a white background and a black background? We also need to consider the colours and images/graphics used within the email.
To accommodate for dark mode users, Apple have provided the below media query:
@media (prefers-color-scheme: dark) { dark mode styles go here }More and more developers are incorporating this media query in their apps and websites (including Twitter, Instagram and Outlook) to ensure their apps/websites look the best they can for dark mode users.
Let Us Put This Media Query to the Test!
Below, we have a very simple email. We want to change the background colour, text colour and the image when the recipient is viewing the email in dark mode:

Here is the media query I am going to use to make these changes for dark mode:
@media (prefers-color-scheme: dark)
{
body {background-color: #1c1c1e !important;}
td [class=black] {background-color: #1c1c1e !important;}
td [class=black] {font-family: arial !important; color: #ffffff !important;}
td [class=back]{
background-image: url(http://e.campaignmaster.co.uk/mvcs1/ImageGallery/dogs2.png) !important;}
}
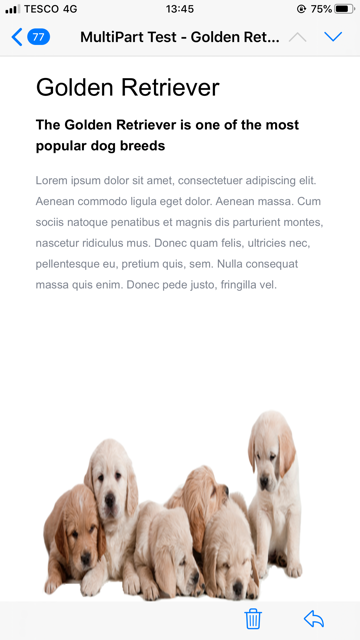
The first line inside the media query changes the colour of the background to #1c1c1e, which is the same black Apple uses in dark mode. The second and third lines target individual cells, changing the background and font colour. The final line changes the background image of the puppies.
Here are the results:


If you are after a new template that renders perfectly across all major email clients, as well as in dark mode, get in touch at info@campaignmaster.co.uk.