Typography is one of the most crucial elements of any type of communication, allowing you to set the tone and look of the message you want to convey to your audience. As more and more aspects of life turn digital, you have a far greater choice of design and style of your text.
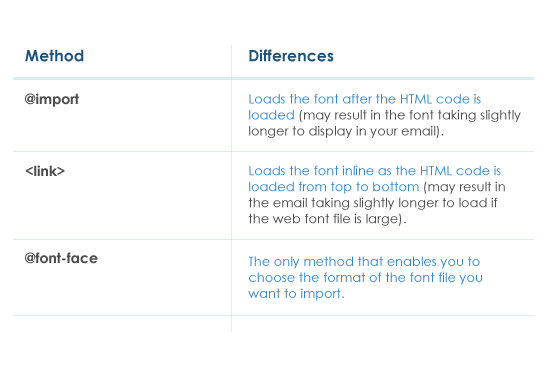
We will briefly touch on the different ways of implementing fonts into your campaigns and provide an update on the latest technology related to font use in email. Currently, there are three different methods of using fonts in your campaigns. The table below details the advantages and disadvantages of each method.

Email Safe Fonts
To this day the use of email safe fonts in your campaigns is still the most bulletproof approach when it comes to typography. The reason being that email safe fonts have strong support across different operating systems and email clients, meaning that your campaigns will look consistent for all recipients.
How to apply a font
Applying a font is easy and can be done in a couple of ways. You can either set it in a <style> tag at the top of your email or you can set it inline, directly on a HTML element.
Usually, you will set the font on a table cell (<td> tag). However, there will be occasions where you want to set a different font, for a specific section of the text. This can be done fairly easily by setting the font on a <span> tag which will be within a <td> tag.
Adding a fallback font
Occasionally, you may want to break the “email-safe font” rule for the sake of the aesthetic benefit that a custom font provides and use something like Century Gothic which is not natively supported across all operating systems and email clients.
When a custom font is not supported, the default font of the email client will be used which is not always the same, breaking the font consistency of your email campaigns. This is the point where fallback fonts come to the rescue, allowing you to set multiple fonts which will be used (in the order they are specified) if the first font is not supported.
If you would like to read our previous post on using email safe fonts in campaigns, click here.
Web Fonts in Email
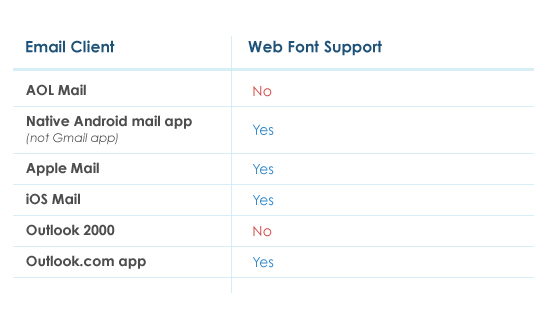
Web fonts in email are still not as supported as we would like. However, the support for web fonts is only available in four out of the top ten email clients. Additionally, you can always incorporate fallback fonts of your choice which will get you as close as possible to using web fonts in your campaigns.
Finding web fonts
There are plenty of online resources offering free and open source fonts with Google Fonts and Adobe Typekit being the most popular sites.
Google Fonts
Google Fonts is a font library comprising of more than 840 free and open source fonts, with tools enabling users to implement fonts using CSS. You can access Google Fonts by clicking here.
Adobe Typekit
Adobe Typekit is an open source font library used to implement fonts in web and desktop applications. You can access Adobe Typekit by clicking here.
Adding web fonts to your campaign
There are three different ways of importing web fonts into your email campaigns.

@import method
Using the @import approach is very easy and simple to implement. All you need to do is add the code to the <head> tag of the email, preferably above the <style> tag. The URL is provided by your web font service.
@import url('https://fonts.googleapis.com/css?family=Open+Sans');
<link> method
Similar to the @import approach, you will need to place the code near the top of your <head> tag. The URL in the href attribute is provided by your web font service.
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
@font-face method
Web font services such as Google Fonts usually provide 5 different font file formats: .eot, .woff, .woff2, .svg, and .ttf. The @font-face approach is the most bulletproof out of the three, as it allows users to choose a specific font file format. However, this benefit also brings the difficulty of obtaining the code.
You will need to access the URL provided by the web font service in Internet Explorer or Safari, if you are using MacOS. Google Chrome is not recommended for this process because it returns code that uses the .woff2 file format rather than .woff, which is not fully supported.
Code similar to the below will be returned, and you will need to copy and paste it to the <style> tag of your campaign.
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local('Open Sans Regular'), local('OpenSans-Regular'), url(https://fonts.gstatic.com/s/opensans/v15/cJZKeOuBrn4kERxqtaUH3T8E0i7KZn-EPnyo3HZu7kw.woff) format('woff');
}
Using web fonts in your emails
Applying web fonts is no different to applying email safe fonts in your campaigns and the same procedures are followed. You can either set it in the <style> tag at the top or inline on a <td> tag or <span> tag.
Adding a fallback font
When it comes to email safe fonts, fallback fonts are easy to implement. Unfortunately, incorporating fallback fonts for web fonts is not as straightforward, because certain clients will ignore the fallback fonts and display the text in the default font when web fonts are not supported.
Making fallback fonts work across email clients involves a couple of steps:
- Add the code below to the <style> tag (replace ‘Open Sans’ with the font you are using)
body, table, td, span { font-family: Arial, sans-serif, 'Open Sans'; } [style*="Open Sans"] { font-family: 'Open Sans', Arial, sans-serif !important; } - Set the font inline on a HTML element as below:
<td style="font-family: 'Open Sans', Arial, sans-serif !important;">This font is Open Sans</td>
The code above ensures that “Open Sans” will be used when supported, with “Arial” being the fallback font.
If you’d like to read our previous post on using web fonts in email, click here.
I hope this blog post acted as a good refresher on your knowledge of fonts in email and provided you with valuable information and workarounds you were not aware of before.
If you would like to find out more about Campaignmaster and the tools and services we provide, call or email us to book a personalised demo at + (0) 44 208 863 5334 or email info@campaignmaster.co.uk.









