With mobile fast becoming the dominant force for email opens, it’s good to remember (and easy to forget) that most of these devices are in fact, phones. Phones with the ability to dial any number in the world, including the phone number for your business.
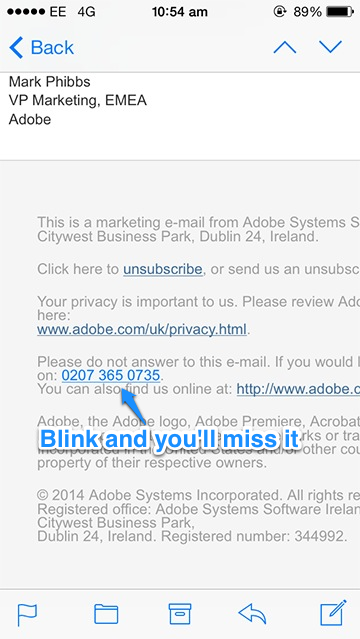
Most smartphones can detect and highlight phone numbers in emails, so users can call them with just a couple of taps.
This functionality is great, but the implementation can be a little basic. When a phone number is detected, it’s usually turned into a standard blue link. The problem here is that these blue links can clash with your design and even cause usability issues e.g. if the phone number is on a blue background. They also aren’t very prominent.

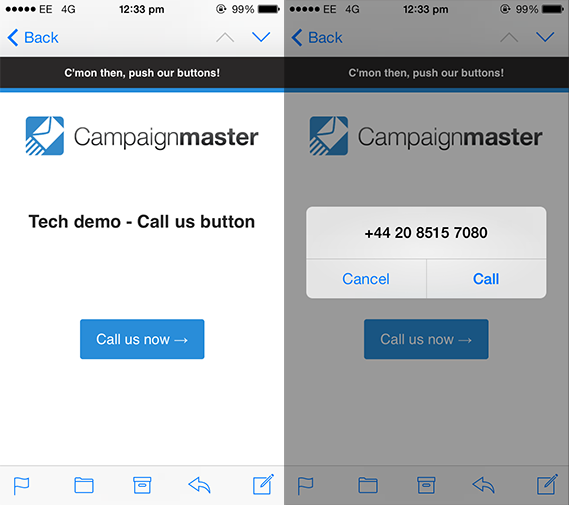
Styling a phone number into a button is a fantastic call-to-action for smartphones, as it gives subscribers a lightning fast way to get in touch with you. No need to fill out any forms or send an email, you’re just a tap away.
What’s more, they’re also pretty simple to setup. First off, we need a nice bullet-proof button that will display correctly in all email clients, such as the button below.
<tr>
<td bgcolor=”#298dd9″ style=”padding: 12px 18px 12px 18px; -webkit-border-radius:3px; border-radius:3px” align=”center”><a href=“xxxxxx” target=”_blank” style=”font-size: 16px; font-family: Helvetica, Arial, sans-serif; font-weight: normal; color: #ffffff; text-decoration: none;”>Call us now →</a></td>
</tr>
</table>

And like that, you’ve got a mobile-friendly call-to-action that provides a direct line to your business!
Telephone links can behave erratically in a desktop/tablet environment as, unlike a phone, there is no default ‘calling’ app. With this in mind it’s best to limit call buttons to the mobile version of your email with a @media CSS query.